実は自分のサイトを自分でも見ている。
特にこの料理のレシピメモである。
ただ、だんだん後ろのほうに埋もれて行っちゃうので・・・なんかいい方法が無いかなと。
トップページにリンクを貼っても良いんだけれど、いろんなテーマをごちゃまぜに書いているので、全体のトップにはあまり書きたくない。ぜいたくを言えば、ここの料理カテゴリーをクリックしたら、必ず一番上に出ているようにしたい。

そこで、カテゴリートップページみたいなものが作れないか調べた。
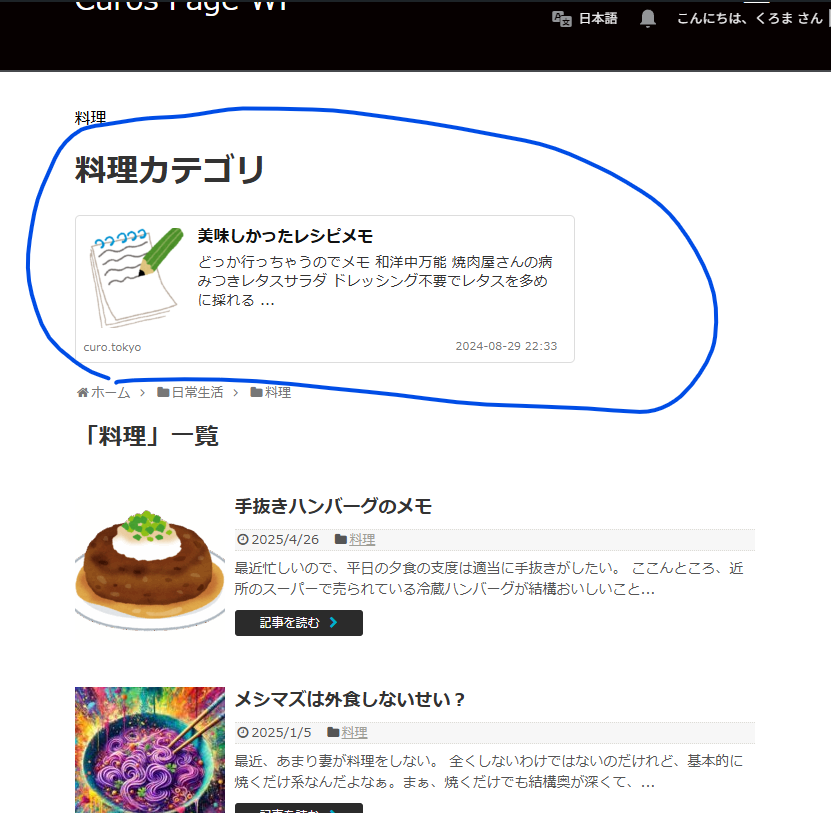
カテゴリートップページ
探したらあった。これを参考にした。
そしてソースをコピペしたのが原因でハマった。
もう少し掘り下げてメモ
category.phpはどこだ
さらっと
さっきのナンバー11を使ってcategory-11.phpファイルを作る。
と言っているけれど、私は詳しくないのでまずここで躓く。
結論から言うとWordpress上ではファイルを作ることはできないので、FTPでログインしてコピーする。
基にするcagetory.phpはwordpressのルートフォルダ下のwp-content/themes/[使っているテーマ名]/にある。
ここで、一般的にテーマをカスタムして使う場合は小テーマ・・・自分の場合はsimplicity2を使っているのだけれど、それをコピーしたsimplicity2-childを使っているので、category-11.phpはsimplicity2-childに入れる必要がある。
ところが一方でデフォルトのままのファイルは小テーマフォルダに入っていないので、親テーマフォルダのsimplicity2からコピーしてくる必要がある。
つまり、wp-content/themes/simplicity2/category.phpをwp-content/themes/simplicity2/category-11.phpにコピーするということだ。
category-11.phpはどうやって編集するのだ
コピーしたら、Wordpress上で編集できる。
WordPressの編集画面の[外観]から[テーマファイルエディタ]で編集できる。
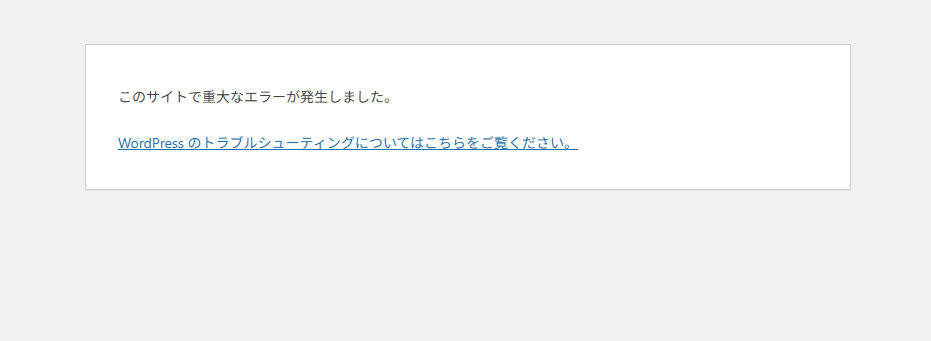
このサイトで重大なエラーが発生しましたがでたら多分コピペのせい
ここで解説サイトのソースコードをコピペすると、無効なスペースが張り付けられるみたいでsyntax errorになる。

対処法としてはコピペをやめて手打ちするか、コピペした部分のパディング(左の)スペースを全部消す。

こうすればsyntax errorは出なくなるはずだ。
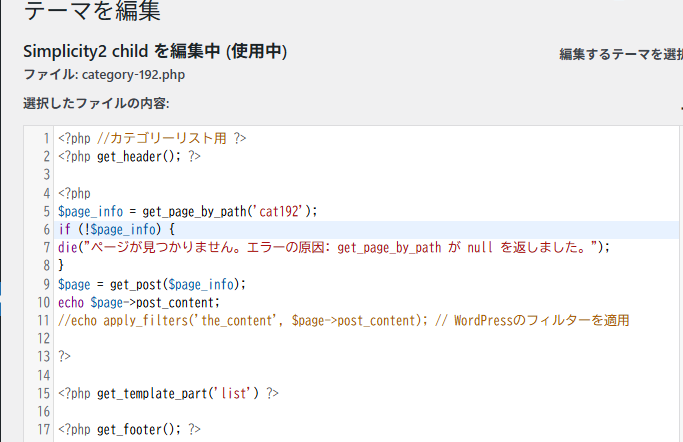
全部テキストになってしまう
動くようにはなったのだが、サンプルコードだと全部テキストになってしまって、shortcordとかの埋め込み機能が作動しない。

これは悩んだがコードそのもの仕様の問題なので
echo $page->post_content;
を
echo apply_filters(‘the_content’, $page->post_content);
と書けばよい。
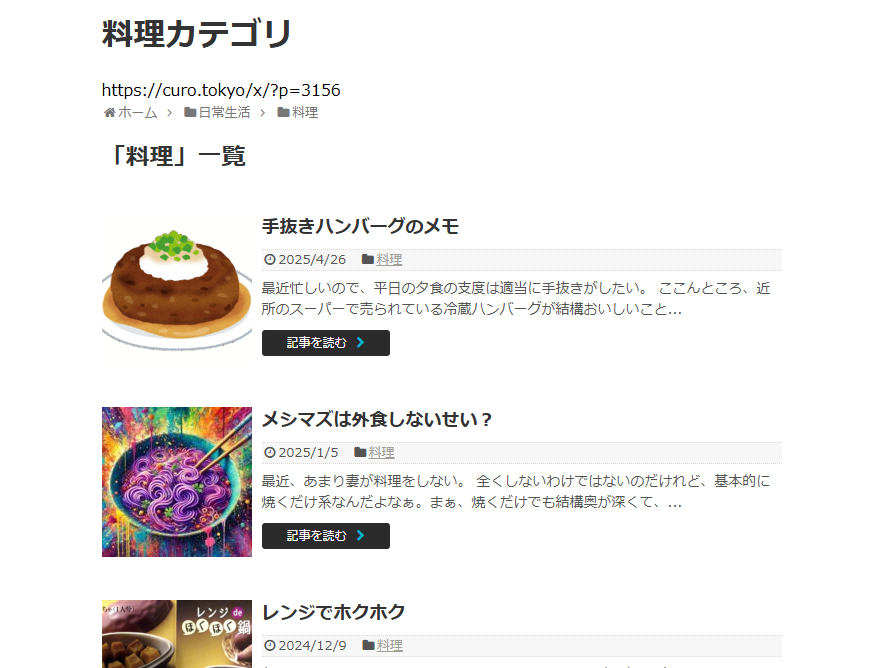
こうしてやっとここに好きな内容を入れることができた。

本当はページナビゲーションを一番上端にしたいんだけど、これはこれで面倒くさそうなのでもういったんこれで良いことにした。